Meilleurs thèmes WordPress gratuits en 2025
Notre sélection des 10 meilleurs thèmes Wordpress gratuits pour faire votre choix.
11 minutes
🤓 Découvrez l'avenir du contenu web et SEO :
Télécharger le e-book 📖Découvrez les Core Web Vitals, leurs fonctionnements et comment les améliorer pour votre référencement naturel.
Publié le 13 juin 2024 - Mis à jour le 28 février 2025
Temps de lecture : 11 minutes
Les robots de Google analysent quotidiennement plus de 20 milliards de sites web à travers le monde. Pour affiner ses résultats, le géant du web a intégré de nouveaux indicateurs de performance dans son algorithme : les Core Web Vitals. Désormais, les propriétaires de sites internet devront maîtriser ces métriques s’ils souhaitent se démarquer de la concurrence et atteindre le top 10 de Google.
Quelle est la définition des Core Web Vitals (CWV) ? Ces signaux influencent-ils l’ordre d’affichage des sites sur la page des résultats de recherche (SERP) ? Comment mesurer et optimiser ces métriques ? Avant d’apporter des ajustements à votre plateforme, découvrez ce guide pour vous aider à mieux comprendre les nouveaux critères de classement de Google.
Les Core Web Vitals ou Signaux Web Essentiels sont des indicateurs destinés à mesurer la qualité de l’expérience utilisateur (UX) d’un site. Il s’agit de KPIs SEO qui viennent compléter les centaines de critères pris en compte par Google pour classer ses résultats.
Ces métriques permettent d’identifier les points à améliorer et d’optimiser la performance UX d’une plateforme. Elles se concentrent sur trois principaux éléments : la vitesse de chargement, l’interactivité et la stabilité visuelle.
Arriver sur un site web dont les CWV sont mauvais, c’est comme entrer dans un café où le service est lent et les tables sont bancales. Ca se répercute sur l’ambiance, les clients s’en vont. Pareil sur un site web qui peut dire au revoir à ses visiteurs qui restent frustrés par leur expérience qui a mis leur patience à rude épreuve.
En 2021, Google a annoncé des mises à jour majeures de son algorithme. Le moteur de recherche souhaite renforcer la pertinence de ses SERP en intégrant 4 métriques UX Core Web Vitals dans ses facteurs de ranking (classement).
Les trois indicateurs UX sont devenus des facteurs importants pour le référencement organique (SEO) d’un site internet.
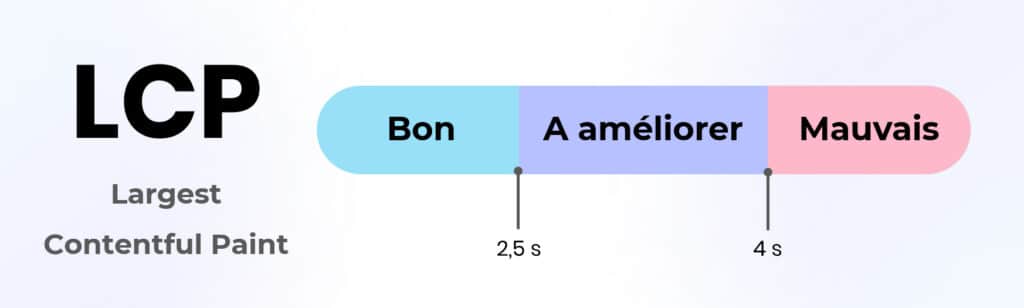
Le LCP mesure le temps qu’il faut pour afficher le plus gros élément visible à l’écran. Il s’agit en général :
Plus ce temps est court, mieux c’est : un bon LCP donne l’impression d’un site rapide et fluide. Un mauvais LCP, c’est comme attendre son café trop longtemps… l’utilisateur s’impatiente et risque de partir en soupirant.
Un bon score LCP ne doit pas dépasser 2,5 secondes. Un temps d’affichage rapide offre une expérience utilisateur (User eXperience) satisfaisante. Cela permet aux visiteurs d’accéder rapidement au contenu qu’ils recherchent.
Attention nous évoquons ce KPI pour que vous l’ayez en tête car un bon FID ne peut pas faire de mal, mais sachez qu’aux yeux de Google il a été remplacé par l’INP dont nous vous parlons juste après.
Le FID mesure le temps nécessaire à votre plateforme pour répondre aux interactions de l’internaute. Ce dernier peut effectuer différentes actions telles qu’un téléchargement, un zoom, un clic sur un CTA, un lien, une vidéo…
Une bonne note FID se situe en dessous de 100 millisecondes. Cela signifie que la plateforme est réactive et que les visiteurs n’ont pas à attendre longtemps avant que leurs actions soient prises en compte.
En revanche, un score FID élevé (plus de 200 millisecondes) indique que la plateforme est lente. Les utilisateurs peuvent s’impatienter, ce qui peut nuire à leur expérience et augmenter le taux de rebond.
Attention changement ! En mars 2024, Google a remplacé le FID par l’INP (Interaction to Next Paint) pour mesurer la réactivité des sites dans ses Core Web Vitals.
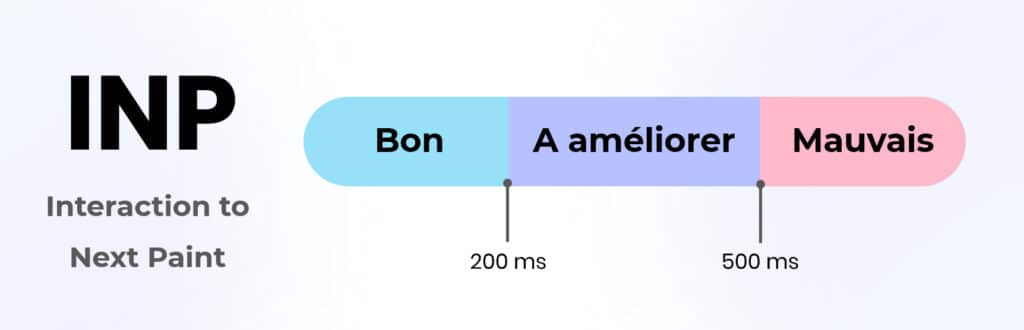
Cette nouvelle métrique évalue la réactivité d’un site web. C’est le temps nécessaire pour qu’une modification visuelle apparaisse à l’écran après une interaction de l’utilisateur. Il mesure le temps qu’une page met à réagir quand l’utilisateur clique sur un bouton, ouvre un menu ou tape un texte dans un formulaire. Si un site réagit au ralenti, même si le chargement initial était rapide, l’expérience devient frustrante. C’est comme si votre café était arrivé rapidement et bien chaud mais que le serveur avait oublié la cuillère pour mélanger le sucre… L’utilisateur se sent ignoré et abandonne.
L’INP offre une mesure plus précise en prenant en compte l’ensemble des interactions possibles sur une page.
Les scores INP sont classés comme suit :
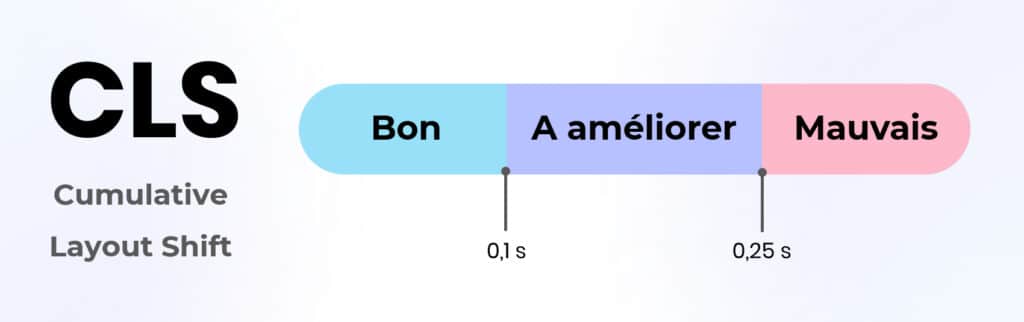
Traduit littéralement par « décalage cumulatif de la mise en page », le CLS évalue la stabilité visuelle d’une page web. Il vérifie les changements inattendus de mise en page qui perturbent la navigation des visiteurs.
Il s’agit notamment des déplacements brusques d’un élément de la page (texte, image, bouton) pendant son chargement. Cette situation désagréable oblige l’internaute à repositionner son curseur. Typiquement, vous voulez cliquer sur « Commander », mais juste avant votre clic, le bouton descend et vous vous retrouvez à acheter un abonnement premium dont vous ne vouliez pas.
C’est comme si votre café était là, bien chaud, avec votre cuillère. Vous prenez ta tasse… et là, la table bancale fait un mouvement brusque. Votre café se renverse un peu, votre sous-tasse glisse… catastrophe. Si votre fait bouger les éléments comme une table bancale, les utilisateurs seront frustrés et s’en iront.
Google estime qu’un bon score CLS est inférieur à 0,1. Plus cette métrique est faible, plus la page sera stable et prévisible, ce qui améliore la satisfaction des utilisateurs et réduit le taux de rebond.
En 2025, l’influence des Core Web Vitals sur le SEO ne fait plus aucun doute. Il est vital d’optimiser ces métriques pour propulser son site vers le sommet des SERP.
Google vise à offrir une expérience de recherche optimale aux utilisateurs. C’est l’une des raisons pour lesquelles il a renforcé ses critères de classement en introduisant de nouvelles métriques UX. Une plateforme avec des CWV médiocres risque de voir sa position dans les SERP se dégrader, car il n’offre pas une UX satisfaisante.
Les visiteurs sont plus susceptibles de quitter rapidement un site instable ou lent, sans faire aucune action. Les Core Web Vitals évaluent le nombre d’internautes qui quittent la plateforme. Plus ce dernier est élevé, plus le taux de rebond augmente.
Google considère un taux de rebond élevé comme une mauvaise expérience utilisateur. Il pénalise le site en le déclassant dans ses SERP jusqu’à ce que des améliorations soient apportées pour répondre aux attentes des utilisateurs.
Désormais, les Signaux Web Essentiels font partie intégrante de l’algorithme de ranking de Google. Cela signifie qu’une page avec de bons scores LCP/INP/CLS est plus susceptible de se classer dans les meilleures positions des SERP.
Google a défini des paliers de notation pour les trois Core Web Vitals : LCP, CLS et INP. Ces valeurs vous permettent d’évaluer la performance de votre site internet et d’identifier les axes à améliorer.



Ces estimations sont des objectifs à atteindre. Il est possible que votre site fonctionne correctement, même si certaines métriques ne sont pas parfaites. Surveillez régulièrement vos CWV pour améliorer certains éléments si nécessaire.
Google, ainsi que d’autres acteurs, proposent plusieurs outils pour suivre les Signaux Web Essentiels. Sans vous lancer dans un audit SEO complet, un certain nombre d’outils existent pour effectuer un rapide premier diagnostique.
Google Search Console intègre un tableau de bord centralisé qui vous permet de surveiller la santé de votre site en matière d’expérience utilisateur. Cette nouvelle fonctionnalité offre un accès direct et simplifié à des informations clés telles que :

Ce menu dédié aux nouveaux Signaux Web Essentiels offre plusieurs avantages :
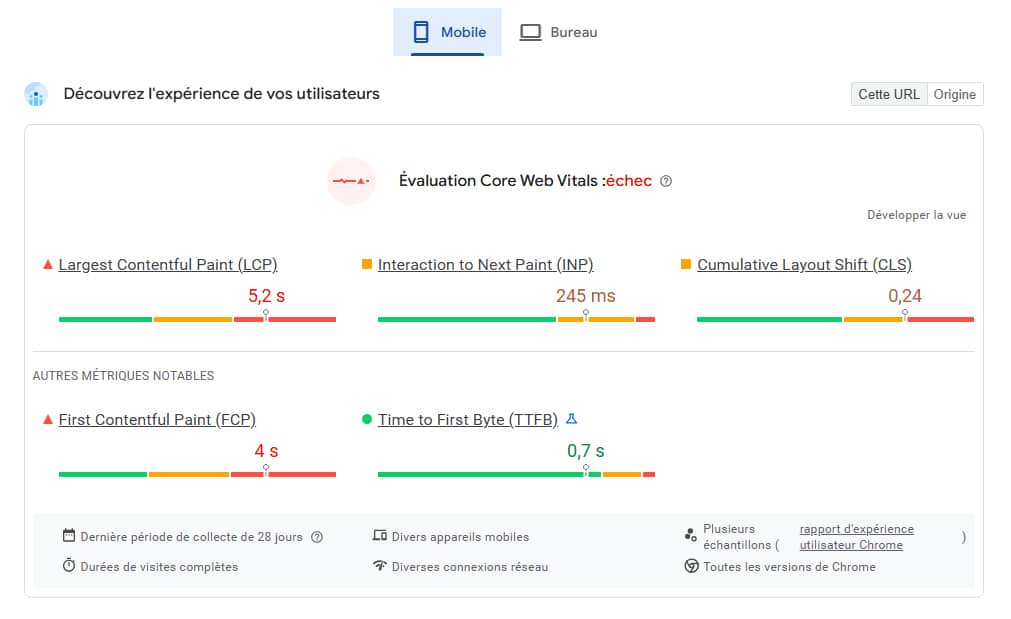
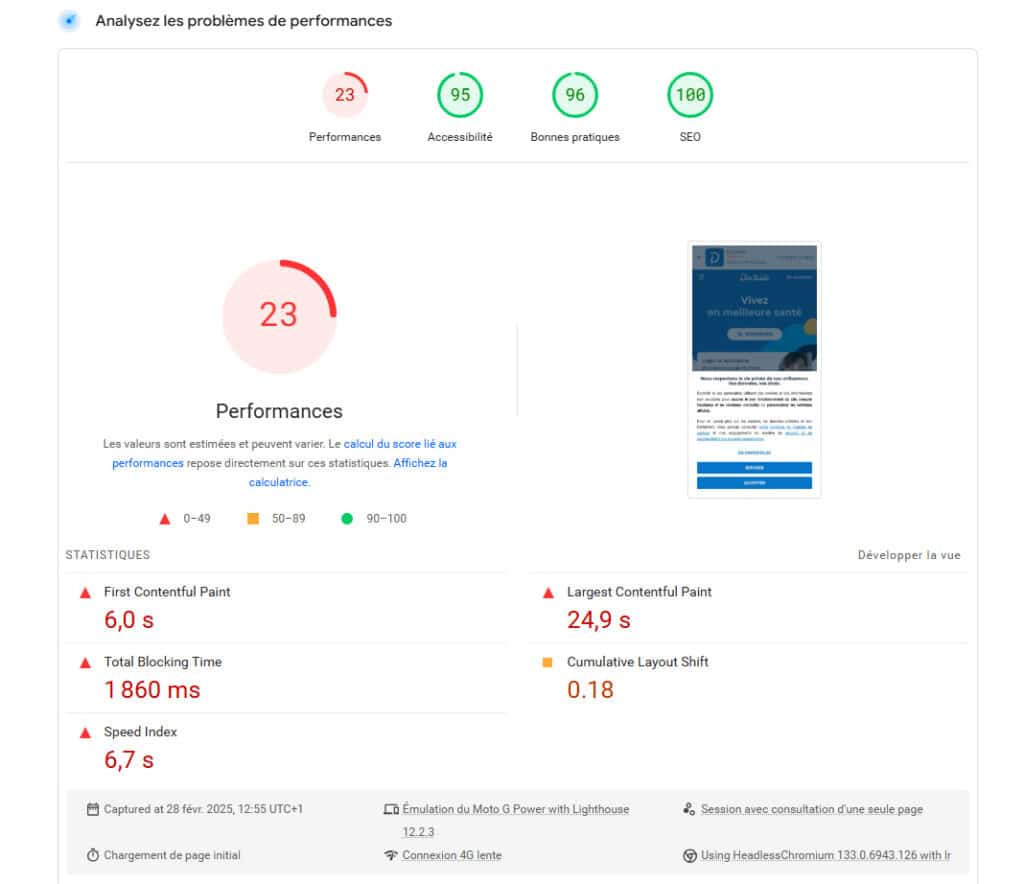
Cet outil fournit par Google permet d’obtenir précisément les CWV d’une page web ou d’un site web. Il vous donne en quelques secondes les indicateurs de rapidité et de webperformance du site ou de l’URL de votre choix.
Il vous donne accès aux informations d’expérience utilisateur suivante :
Les données sont organisées en deux onglets distincts, l’un pour la version mobile et l’autre pour la version desktop. Testez les performances des pages de votre site simplement avec PageSpeed Insights.
Voici quelques autres avantages de Google PageSpeed Insights :
A noter que Google fournit 2 vues des webperformances :


Lighthouse est un plugin open source (extension gratuite), accessible exclusivement sur Google Chrome.
Cet outil vous permet de scanner en profondeur les performances et la qualité de votre site internet. Il suffit d’indiquer l’URL de la page et de cliquer sur l’onglet « Inspecter ».
Vous trouverez ensuite un éventail d’options pour une analyse complète :
Après l’inspection de l’URL, les résultats du diagnostic est présenté sous forme d’un rapport détaillé : LCP, INP, CLS, recommandations…
Depuis janvier 2025, Google a fusionné Web Vitals avec le panneau « Performances » de DevTools, abandonnant l’extension Web Vitals.
En un clic, ce plugin Google Chrome vous donnait accès aux performances UX de votre site. Pas besoin de saisir l’URL manuellement. L’extension analysait automatiquement la page en cours et affichait le rapport core web directement dans votre navigateur. Toutes ces fonctionnalités sont maintenant intégrées à DevTools.
Cet outil propose des tests approfondis des performances UX, allant au-delà des Core Web Vitals.
A noter qu’une des spécificités de WebPageTest est qu’il mesure et fournit également l’empreinte carbone de vos pages.
Maintenant que vous comprenez les Core Web Vitals, leur impact sur le SEO, ainsi que les outils d’optimisation disponibles, il est temps de passer à l’action.
Voyons comment optimiser vos scores Core Web Vitals pour améliorer vos performances UX.
Le lazy loading est une technique qui permet de ne charger les images que lorsque l’utilisateur commence à les voir. C’est très utile pour les images situées plus bas dans la page, car ça allège le poids du chargement initial.
Mais si l’image principale de la page (celle mesurée par le LCP) est en lazy load, elle ne sera pas chargée immédiatement. Résultat ? Le navigateur attend avant d’afficher cet élément clé, et le LCP devient plus lent au lieu de s’améliorer.
La bonne approche recommandée est la suivante :
En bref, il faut utiliser le lazy load, mais pas pour les images critiques au chargement de la page.
L’optimisation des Core Web Vitals est devenue une démarche incontournable pour réussir votre référencement naturel en 2025.
En plus de ces nouvelles métriques, vous devez surveiller d’autres indicateurs de performance pour offrir une UX optimale :
L’analyse et l’amélioration de ces différents scores favorisent le positionnement de votre site dans les SERP, fidélisent vos visiteurs et renforcent votre image de marque.